「広告素材追加方法」の版間の差分
提供: どこどこadプラットフォーム
| (同じ利用者による、間の6版が非表示) | |||
| 3行目: | 3行目: | ||
== 手順 == | == 手順 == | ||
| − | #[[HOME画面]]メニューバー「広告素材」をクリックします。<br/><br/><html> <img style="max-width: | + | #[[HOME画面]]メニューバー「広告素材」をクリックします。<br/><br/><html> <img style="max-width: 600px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/1.png"> </html><br/><br/><br/><br/> |
| − | #[[広告素材一覧画面]]に移動します。「広告素材追加」ボタンをクリックします。<br/><br/><html> <img style="max-width: | + | #[[広告素材一覧画面]]に移動します。「広告素材追加」ボタンをクリックします。<br/>サイズの違う複数の広告素材などを一括で登録する場合は、<br/>「広告素材一括追加」をクリックし、[[広告素材一括追加画面]]に移動します。<br/><br/><html> <img style="max-width: 600px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/2.JPG"> </html><br/><br/><br/><br/> |
#[[広告素材追加画面]]に移動します。以下の項目を指定したうえで「広告素材追加」ボタンをクリックします。 | #[[広告素材追加画面]]に移動します。以下の項目を指定したうえで「広告素材追加」ボタンをクリックします。 | ||
#*広告素材名: 広告素材名を入力します。既に存在する広告素材名はご利用いただけません。 | #*広告素材名: 広告素材名を入力します。既に存在する広告素材名はご利用いただけません。 | ||
#*広告素材種別: アップロードしたい素材ファイルが、画像かflashかを選択します。 | #*広告素材種別: アップロードしたい素材ファイルが、画像かflashかを選択します。 | ||
| − | #*素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。<br/> | + | #*素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。<br/>※画像ファイルの場合、jpg、gifまたはpngのみ有効です。またデータ容量は150KB以内のみ有効です。 |
#*バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。 | #*バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。 | ||
| − | #*ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。<br/><br/><html> <img style="max-width: | + | #*ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。 |
| − | #問題が無ければ、[[広告素材一覧画面]]に移動します。以上で広告素材の追加作業は完了です。<br/><br/><html> <img style="max-width: | + | #*コンテンツカテゴリ: 広告素材のカテゴリ(どういうジャンルの広告素材なのか)を指定します。<br/><br/><html> <img style="max-width: 600px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/3.png"> </html><br/><br/><br/><br/> |
| + | #問題が無ければ、[[広告素材一覧画面]]に移動します。以上で広告素材の追加作業は完了です。<br/><br/><html> <img style="max-width: 600px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/4.JPG"> </html><br/><br/> | ||
2020年7月31日 (金) 10:48時点における最新版
概要
広告素材を追加するまでの操作手順をご説明いたします。
手順
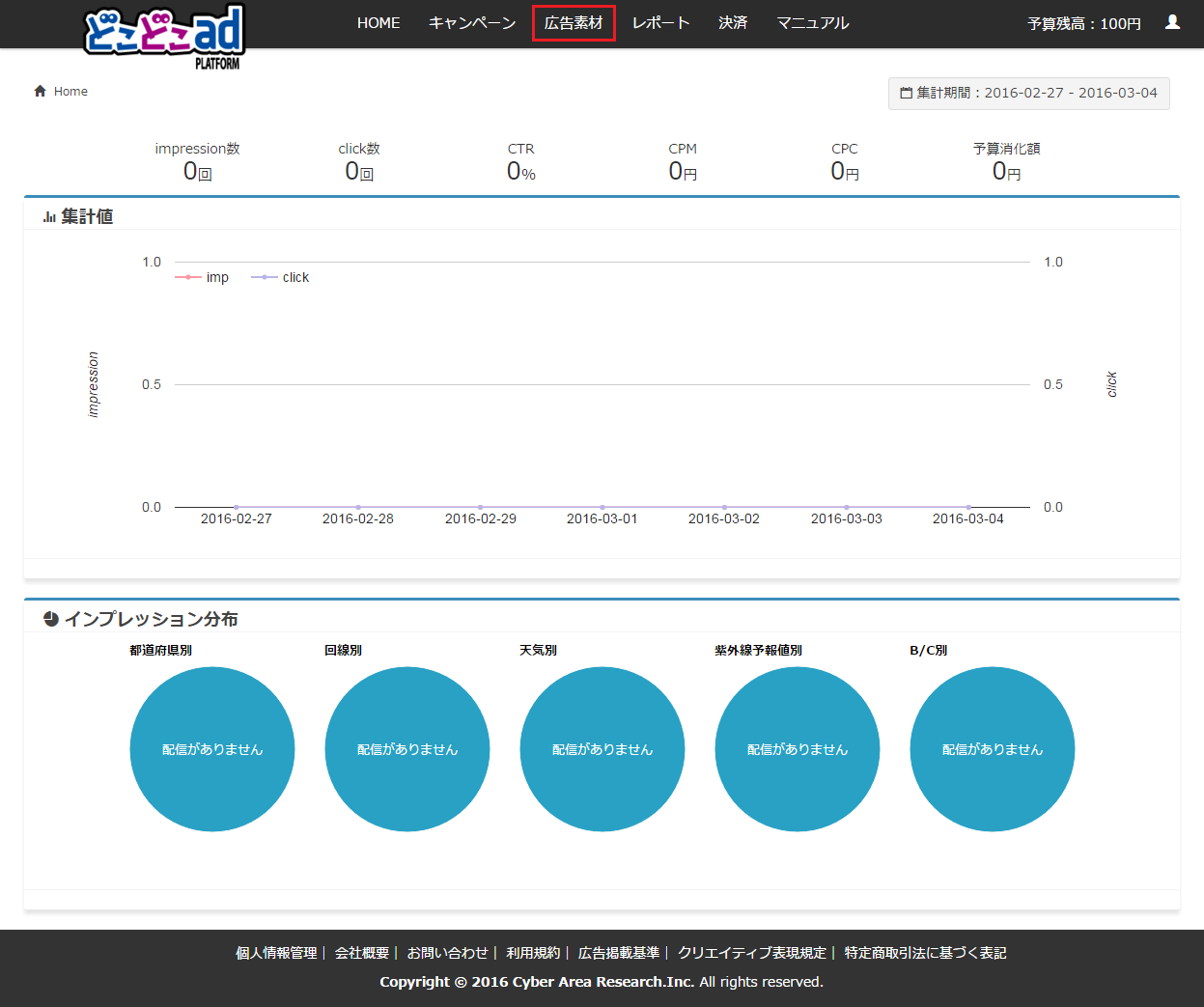
- HOME画面メニューバー「広告素材」をクリックします。

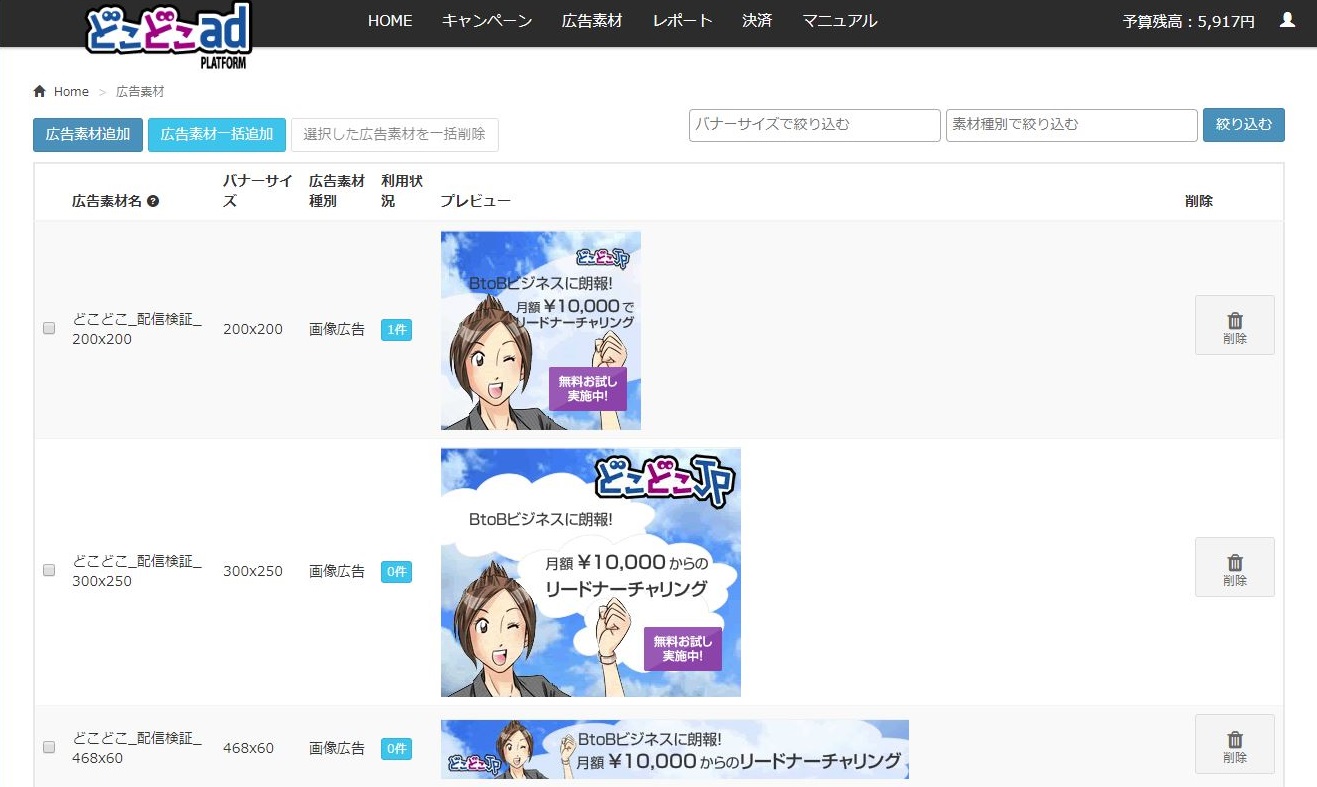
- 広告素材一覧画面に移動します。「広告素材追加」ボタンをクリックします。
サイズの違う複数の広告素材などを一括で登録する場合は、
「広告素材一括追加」をクリックし、広告素材一括追加画面に移動します。
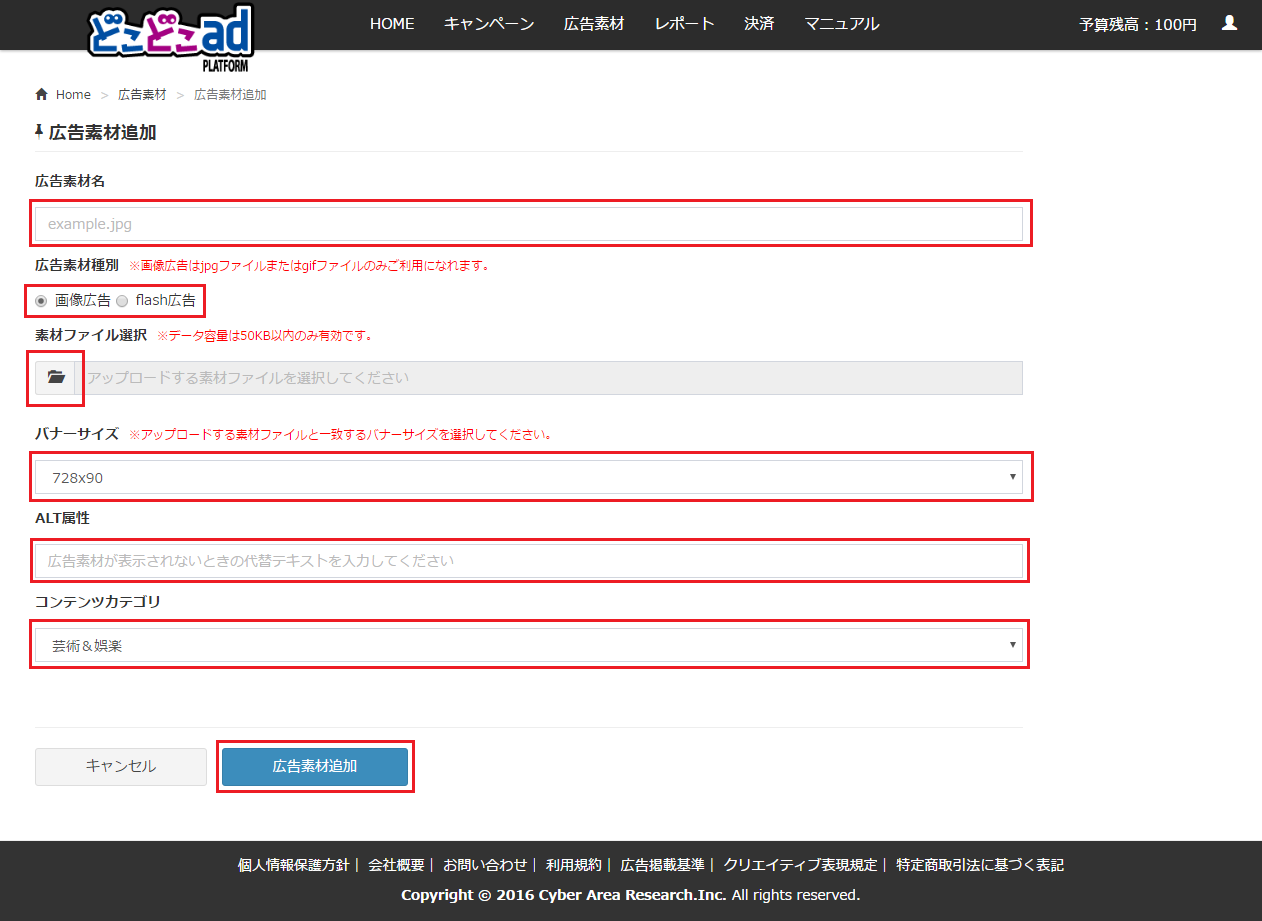
- 広告素材追加画面に移動します。以下の項目を指定したうえで「広告素材追加」ボタンをクリックします。
- 広告素材名: 広告素材名を入力します。既に存在する広告素材名はご利用いただけません。
- 広告素材種別: アップロードしたい素材ファイルが、画像かflashかを選択します。
- 素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。
※画像ファイルの場合、jpg、gifまたはpngのみ有効です。またデータ容量は150KB以内のみ有効です。 - バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。
- ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。
- コンテンツカテゴリ: 広告素材のカテゴリ(どういうジャンルの広告素材なのか)を指定します。

- 問題が無ければ、広告素材一覧画面に移動します。以上で広告素材の追加作業は完了です。