「広告素材追加方法」の版間の差分
提供: どこどこadプラットフォーム
| 10行目: | 10行目: | ||
#*素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。<br/>※画像ファイルの場合、jpgまたはgifのみ有効です。またデータ容量は50KB以内のみ有効です。 | #*素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。<br/>※画像ファイルの場合、jpgまたはgifのみ有効です。またデータ容量は50KB以内のみ有効です。 | ||
#*バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。 | #*バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。 | ||
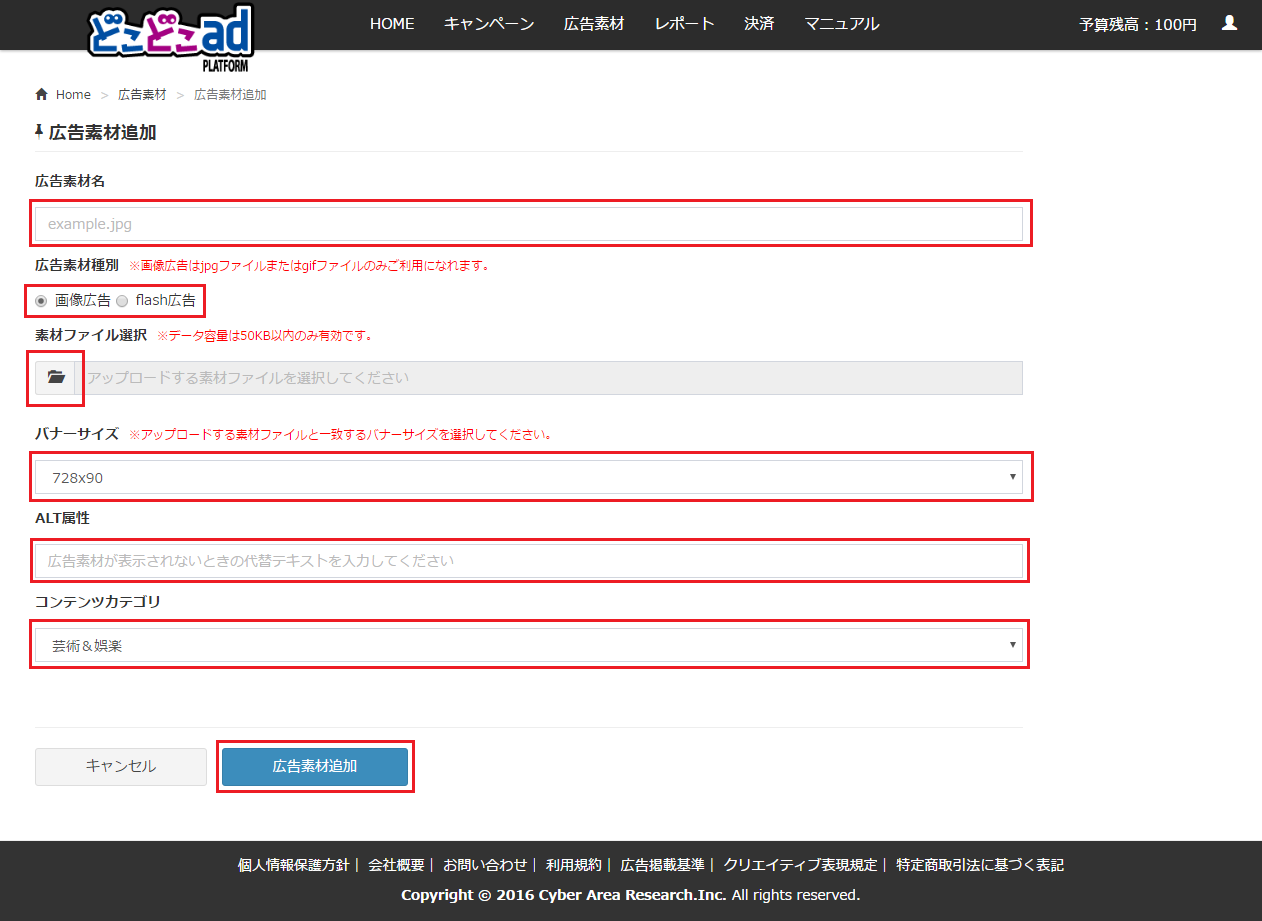
| − | #*ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。<br/><br/><html> <img style="max-width: 500px; max-height: 500px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/3.png"> </html><br/><br/><br/><br/> | + | #*ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。 |
| + | #*コンテンツカテゴリ: 広告素材のカテゴリ(どういうジャンルの広告素材なのか)を指定します。<br/><br/><html> <img style="max-width: 500px; max-height: 500px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/3.png"> </html><br/><br/><br/><br/> | ||
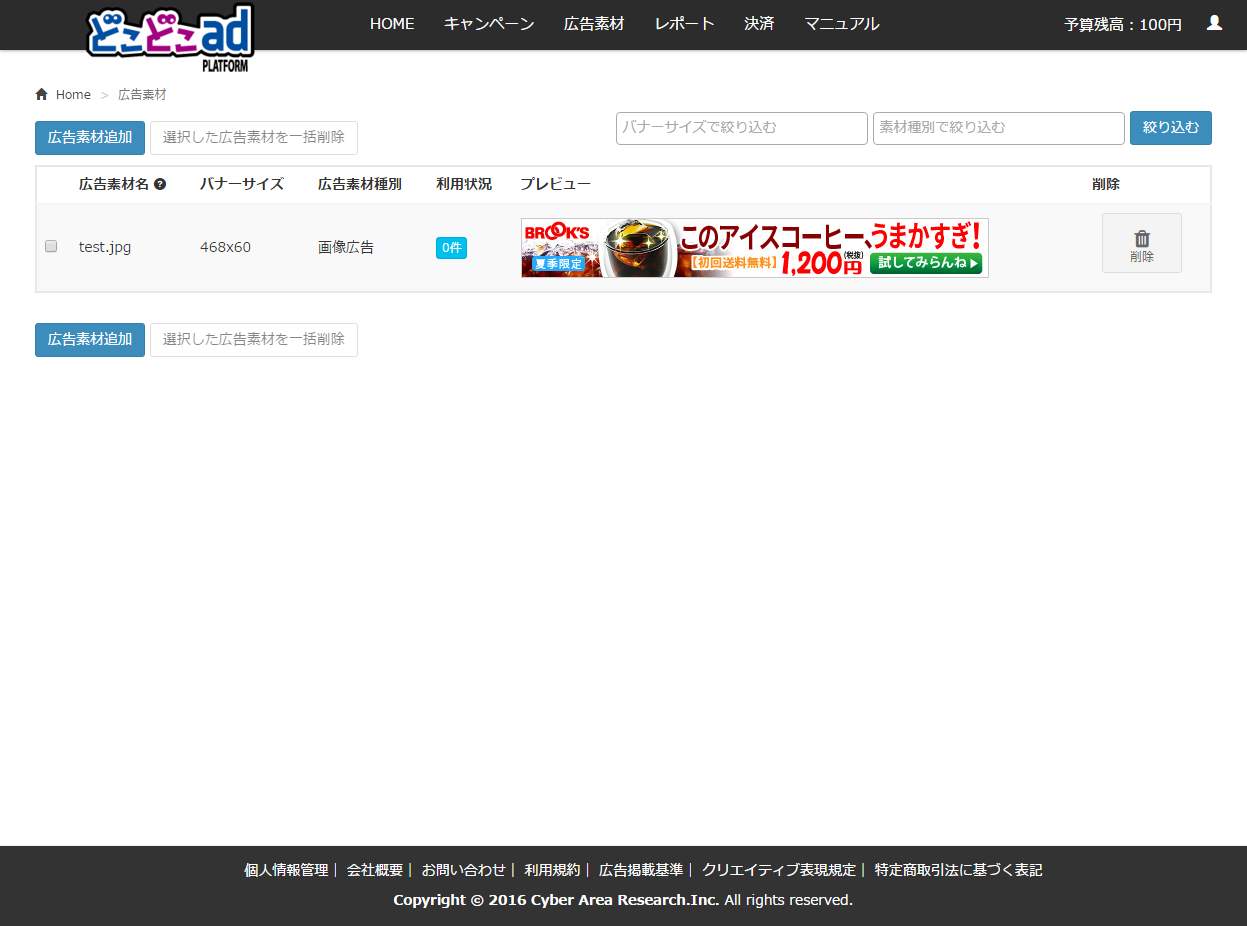
#問題が無ければ、[[広告素材一覧画面]]に移動します。以上で広告素材の追加作業は完了です。<br/><br/><html> <img style="max-width: 500px; max-height: 500px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/4.png"> </html><br/><br/> | #問題が無ければ、[[広告素材一覧画面]]に移動します。以上で広告素材の追加作業は完了です。<br/><br/><html> <img style="max-width: 500px; max-height: 500px;" src="https://s3-ap-northeast-1.amazonaws.com/sp3pas-wiki/img/production/tukaikata/creative_tuika/4.png"> </html><br/><br/> | ||
2016年10月31日 (月) 17:56時点における版
概要
広告素材を追加するまでの操作手順をご説明いたします。
手順
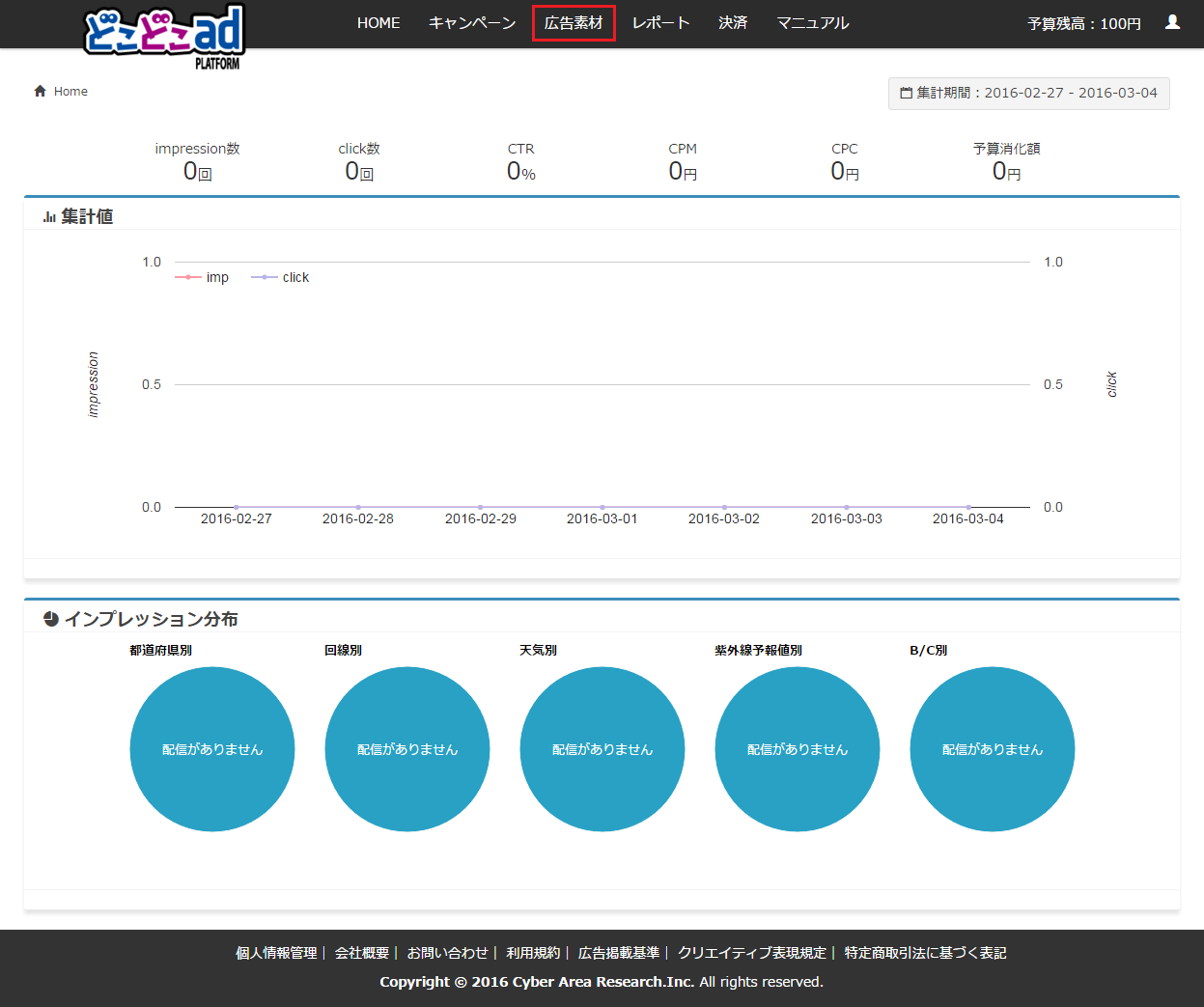
- HOME画面メニューバー「広告素材」をクリックします。

- 広告素材一覧画面に移動します。「広告素材追加」ボタンをクリックします。

- 広告素材追加画面に移動します。以下の項目を指定したうえで「広告素材追加」ボタンをクリックします。
- 広告素材名: 広告素材名を入力します。既に存在する広告素材名はご利用いただけません。
- 広告素材種別: アップロードしたい素材ファイルが、画像かflashかを選択します。
- 素材ファイル選択: ファイル選択画面から、アップロードしたい素材ファイルを選択します。
※画像ファイルの場合、jpgまたはgifのみ有効です。またデータ容量は50KB以内のみ有効です。 - バナーサイズ: アップロードしたい素材ファイルと同じバナーサイズを選択します。
- ALT属性: 画像が表示されなかった場合に表示される代替テキストを入力します。
- コンテンツカテゴリ: 広告素材のカテゴリ(どういうジャンルの広告素材なのか)を指定します。

- 問題が無ければ、広告素材一覧画面に移動します。以上で広告素材の追加作業は完了です。